Crearemos un Menú web con para poder modificarlo según nos convenga.
- Componentes necesarios.
- Bloques necesarios
- Como crear entidades en App Engine.
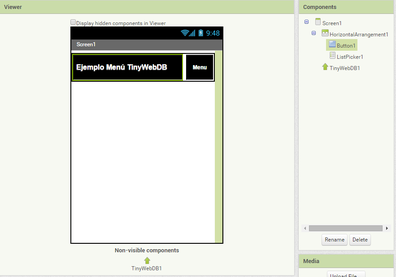
1. Componentes necesarios.

El menú se podrá configurar a gusto de cada uno.
Para que tinywebdb funcione tendrán que tener creado anteriormente una instancia de App Engine. Y poner su url en las propiedades de TinyWebDB.
2. Bloques necesarios.

Cuando inicia la pantalla hacemos la llamada a la base de datos para descargar las opciones del menú.
El bloque GotValue es el que nos devuelve el resultado o contenido del Tag al que le hemos echo la llamada.
En este caso será una lista separada por comas para agregarselos a un listpicker, el cual será nuestro menú.

Para crear una entidad iremos a nuestro servidor de AppEngine.
En la pestaña almacenamiento, dentro de cloud datastore, pulsamos en consulta.
Pulsamos en crear entidad,podemos borrar la pestaña date aunque no hace falta. En la pestaña Tag ponemos el nombre del Tag en nuestro caso Menu.
En Value escribimos la lista de nuestro menú, pero dentro de comillas. Ejemplo: "Opcion1,Opcion2,Opcion3"

Escribir comentario
JOSE AVELINO (jueves, 19 septiembre 2019 15:46)
Estoy tratando de hacer los mismo pero desde un BD de Firebase, pero para separar los tags de los valores no encuentro el orden en que ejecuta el GetValue y el Gotvalue, no entiendo el orden de ejecuciòn , porque los repite? y al tratar de manejar los textos los toma en orden contrario.
gggg (jueves, 30 abril 2020 14:54)
gggg