
Una de las cuestiones más comunes con las que nos enfrentamos cuando comenzamos a trabajar con App Inventor es desarrollar una aplicación multipantalla con muchas imágenes y ficheros de audio.
Por lo general, el programador novato tiene en la cabeza muchas ventanas, a veces innecesarias, con recursos gráficos y de audio que ocupan mucho espacio al no estar optimizados.
Hablamos casi siempre de aplicaciones que:
- Se detienen "sin motivo aparente"
- Devoran la memoria del dispositivo abriendo una pantalla tras otra sin cerrar la anterior
- No son capaces de generar el fichero APK por exceso de tamaño del proyecto
- Utilizan múltiples pantallas exactamente iguales que lo único que hacen es cambiar la imagen de fondo y poco más.
En este caso es donde nos situamos. Para ello os presento una aplicación desastrosa que nos mostrará los principales defectos anteriores... Por un lado contaremos con audios e imágenes de gran tamaño y por otro, iremos abriendo pantallas y reproduciendo audios sin cerrar las anteriores... En el siguiente enlace puedes descargar nuestra aplicación no optimizada con todos sus recursos para que comprendáis mejor lo que no se debe hacer:
¿Problemas? Al abrir las pantallas no vamos cerrando las que tenemos abiertas... nuestros recursos son pesados...todas las pantallas son iguales salvo el fondo y/o algún botón que la hace diferente..en definitiva que algún momento la app se podría romper dependiendo de la memoria del dispositivo o simplemente la plataforma no nos deja generar el APK porque supera el tamaño máximo permitido.
¿Cuándo es necesario realmente una pantalla diferente?
Lo primero que tenemos que tener claro es que nos estamos refiriendo al componente Screen.
Debemos hacernos esta pregunta principalmente porque "a nivel interno" el abrir una nueva pantalla consumirá recursos de memoria principalmente en el dispositivo y el tener varias abiertas a la vez sin cerrarlas puede revertir en un consumo de memoria excesivo por la carga de recursos.
Aunque nuestra app tenga pantallas con apariencias diferentes, éstas algunas veces son ligeras variaciones unas de otras lo que nos debería llevar a plantearnos que quizás haciendo uso de la misma Screen y disposiciones que se muestran/ocultan y/o cambiando el fondo de una pantalla bajo determinadas circunstancias podemos obtener el mismo resultado y no tenemos porqué crear un nuevo componente Screen.
Administrador de pantallas(Manager Screen)

Si, por comodidad o por necesidades reales de la app, tenemos que usar componentes Screen diferentes... uno de los "trucos" es utilizar lo que se conoce como un administrador de ventanas(Manager Screen)
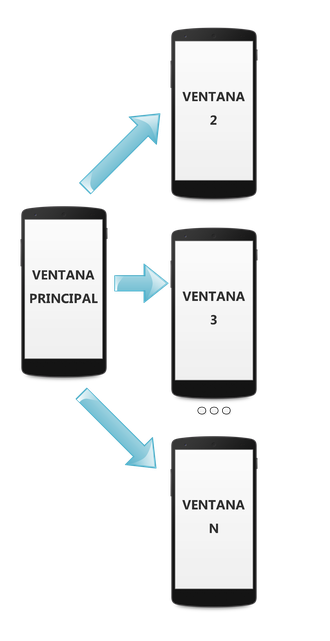
La idea es realmente simple: nunca tendremos más de dos ventanas abiertas, la principal(Screen1) y en la que estemos trabajando. Cuando la app requiera abrir una nueva ventana, en lugar de usar el bloque tradicional, cerraremos la ventana "activa" devolviendo una cadena a Screen1 con el nombre de la nueva ventana que queremos abrir y será la principal la que se encargue de abrir la siguiente ventana; de esta manera tan sencilla nunca tendremos más de dos ventanas reduciendo considerablemente el consumo de memoria.
En Screen1 capturamos el evento del cierre de otra pantalla
...y en las otras pantallas
El tamaño importa

El problema de las imágenes y los audios se resuelve de manera sencilla si utilizamos formatos optimizados. En el caso de las imágenes lo ideal es utilizar JPG o PNG optimizados, nunca el formato BMP... y en el caso de los audios, salvo excepciones, usar ficheros MP3 con menor tamaño.
Las imágenes las podemos hacer más ligeras reduciéndolas de tamaño y/o calidad con cualquier programa de retoque tipo Photoshop o GIMP. Si no disponemos de estos programas o simplemente queremos hacerlo "sin complicaciones", en sitios webs como Image Online Convert podremos convertir a JPG y en TinyPNG podremos optimizar estos formatos.
Para el caso de los ficheros de audio, de nuevo podemos recurrir a software de edición como Audacity para convertir el formato, comprimirlos o bajarle un poco la calidad o utilizar uno de los servicios en línea como pudiera ser Media.io o MP3Smaller.
El resultado, es que nuestra app de 10,3MB en formato AIA se nos queda optimizada en 2,2MB y sin crashear!! ¿No es genial?
Saludos y happy inventing!!!




Escribir comentario
Andrei (sábado, 21 octubre 2017 17:44)
Hola Juan, pondré en práctica ese truco para mi app bcn social que pesa unos 11,5 megas :) El problema grave que me suele llegar de los usuarios es ese, de que se queda atascada y devuelve a una screen anterior. El problema de la memoria es una gran dificultad para app inventor. En cuanto se pueda arreglar eso, las posibilidades de programar con esa plataforma, no tendrían límites. Voy a probar a ver. Saludos
Ruben Daro Henao (viernes, 12 enero 2018 19:21)
Hola Juan, muchas gracias por tu conociemiento, soy nuevo en esto de la programacion y estoy haciendo , o quiero hacer una aplicacion parecida a talkin tom messenger pero estoy atascado en la parte de la exportada del sprite final con el audio a un formato de video el cual pueda compartir con mis usuarios , tu me puedes dar alguna luz al respecto?, te agradezco en el alma, muchas gracias...
ruben dario henao (viernes, 12 enero 2018 19:23)
Disculpa que te cambie el nombre, jajajaja, o se me ocurre que convirttiendo la animacion final a un gif, ???, no se ,,gracias Jose..
Jose Luis (domingo, 14 enero 2018 11:42)
Hola Rubén,
sinceramente no creo que puedas realizar eso con App Inventor.
Cristofer (sábado, 19 mayo 2018 03:53)
Hola, gracias por la ayuda, sinceramente estoy en eso mismo, nunca he programado mas que la alarma de mi celular y hasta en eso me equivoco XD!!!, estoy desarrollando una app, la cual es meramente información, nada de audios ni vídeos, pero si mucha información!.
el punto es que me la imagino tipo árbol es decir el inicio tiene 8 botones que que cada uno tiene 10 opciones, que a su vez despliegan entre 10 y 15 botones y al final entregan una información extensa.
el punto es que al final estaba sacando muchas pantallas y me doy cuenta que sera muy pesado, como puedo mejorar esto? quizás algún vídeo tutorial o algo mas?
Jose Luis (lunes, 21 mayo 2018 10:05)
Hola Cristofer,
me alegro te sirva la ayuda.
Generalmente el texto no es problema para una app hecha con MIT App Inventor.
Las "screens" que planteas probablemente sean todas iguales y lo único que haces es mostrar una información u otra en función de lo que escoja el usuario. Te recomendaría que hicieras una screen estándar y sobre esa cargaras una información u otra haciendo uso del paso de valores entre pantallas...a la hora de abrir la pantalla hay un bloque para mandar un valor...en la pantalla que se abra...toma ese valor denominado "inicial" y en función de lo que recibas muestras una información u otra.
Andres Obregón (miércoles, 30 mayo 2018 15:55)
Hola! Hemos realizado una app en app inventor, y en anda en algunos celulares y otros no. ¿Cuál puede ser el problema?
https://play.google.com/store/apps/details?id=appinventor.ai_tallerprogramacionma.CrESIVersion1
Marcelo Javier Fraga (domingo, 02 septiembre 2018 00:21)
Hola. Cree la app de mí radio para poder escuchar en android. No tiene muchas cosas más que el screen1, tres botones ( Play, pause, stop) . Al botón Play le aplique el codigo :
When play.click
Set>player1>source>fuente icecast
Call>player1.start
No tiene muchas cosas, sin embargo se tilda la app cada vez que la abro.
Cual será el problema?
Roca (jueves, 22 noviembre 2018 23:11)
Hola Juan, gracias por ayudar con tus consejos, hice una aplicacion en formato pdf, al abrirla como prueba en el MIT Companion abre bien pero al instalarla como apk ya no me abre el pdf, la hice de varias formas volvi desde 0 pero siempre me da el mismo problema, hace el intento de abrirla pero me regresa a screen1.
Gracias por tu ayuda y respuesta.
leonardo (viernes, 08 febrero 2019 17:27)
Hola como estas, tengo un inconveniente, tengo una app que utiliza en screen1 muchas imagenes unas 40 con disposiciones y botones para cada imagen y dos ventanas mas, cuando genero la app, en algunos telefonos anda y en otros me tira error y no inicia, se que es problema de memoria o de ventanas, me podras ayudar
leonardo (viernes, 08 febrero 2019 17:28)
te adjunto el link de la app para que la veas
https://drive.google.com/open?id=1kyQls6pquAdO5XppWU43wYL1nPGdPIY9