
¡El equipo de desarrollo de Makeroid lo ha vuelto hacer! En la última release de la herramienta han incluido por fin el componente Cloudinary que nos permitirá poder gestionar de manera muy sencilla el almacenamiento de imágenes, vídeos, audios, etc. en un servidor de Internet.
¿Qué nos hará falta?
- Crear una cuenta en Cloudinary
- Base de datos en tiempo real en Firebase
- Makeroid
El problema
Muchas veces hemos querido realizar en App Inventor alguna app que guardara imágenes, vídeos o cualquier otro tipo de archivos en Internet. ¿Era esto posible? Por supuesto! pero no sin cierta dificultad... Por lo general, las apps tenía que contar con algún sistema que enviara la imagen a un servidor, normalmente mediante el componente web o similar y éste a su vez disponer de algún script que gestionara la subida del archivo. Teníamos que utilizar PHP o algún otro lenguaje del servidor para hacer ese pequeño programa que nos permitiera a la app enviar los datos.
Numerosas propuesta han ido apareciendo para simplificar este problema: uso de Google Drive, extensiones de FTP, codificación de imágenes como texto con Base64, etc. pero todas algo complicadas para el usuario que se está iniciando en la programación.
La solución: Cloudinary

Este servicio permite a desarrolladores tanto de webs como de aplicaciones móviles utilizar un sistema de almacenamiento en la nube que "aisla" al creador de tener que programar del lado del
servidor. Ofrece un conjunto de funciones a través de su API que nos permiten incluso realizar transformaciones sobre las imágenes de una manera sencilla y así evitar todas estas
complicaciones.
Cloudinary se integra perfectamente con Java, Javascript, Angular, Ruby on Rails, etc. y echábamos en falta la posibilidad de usarlo de alguna manera con nuestro creador de aplicaciones
preferido.
App Nube

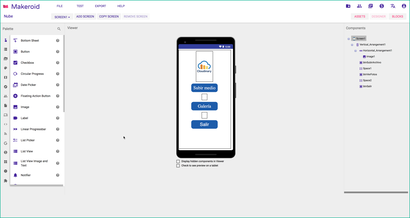
Makeroid, atendiendo las peticiones de la comunidad, ha decidido en esta última versión incluir un componente denominado Cloudinary. Nos permitirá desde nuestra app enviar de manera sencilla cualquier tipo de medio a un servidor de Internet permitiéndonos despreocuparnos de las complejidades que os comentaba antes.
Para probarlo he realizado una prueba de concepto creando una aplicación que nos permitirá, como si de un servicio de nube personal se tratara, enviar imágenes, audios y vídeos a un servidor de Internet y visualizarlos en una galería.

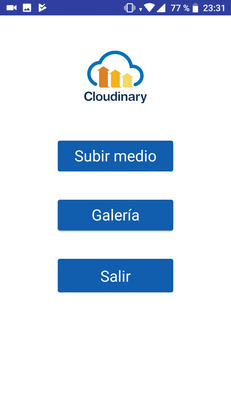
La aplicación realizada con Makeroid consistirá en un conjunto de pantallas que nos permitirá:
- Subir cualquier tipo de medio a la nube
- Visualizar el contenido de la nube en una galería y, presionando sobre los archivos, también descargarlos.
Para poder utilizar en servicio tendremos que darnos de alta en la web y obtener los parámetros de configuración del mismo a través del panel de control o Dashboard.

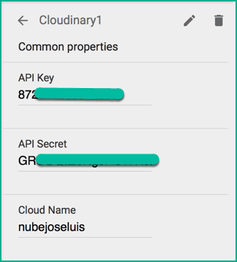
En Makeroid, en la pantalla donde vayamos a usar el componente para subir los archivos al servidor tendremos que configurar los valores de API Key, API Secret y el nombre de nuestra nube particular.
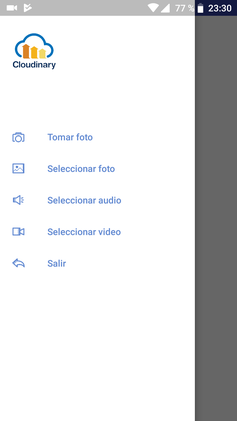
El proceso de guardar es muy sencillo y se hace mediante un menú lateral que mostrará las distintas opciones que el usuario tiene para seleccionar el activo a subir: a partir de una foto tomada, la selección de un archivo de imagen, audio o vídeo.
El componente nos devuelve la URL de dónde se ha almacenado el recurso por lo que tendremos que almacenar esta cadena en una base de datos para posteriormente poder recuperarlo; ahí es donde entra en juego Firebase.