
Las páginas webs utilizan para comunicarse con nuestros navegadores el protocolo HTTP ó HTTPS.
En nuestra app nos puede interesar en determinadas circunstancias usar HTTP para enviar/recibir datos a/desde un servidor web. Para conseguir esto con App Inventor podemos utilizar el visor web si sólo queremos obtener una página web, por ejemplo, el resultado de una búsqueda, o el componente Web si queremos, por ejemplo, enviar los datos de un formulario de acceso a un sitio web(login).
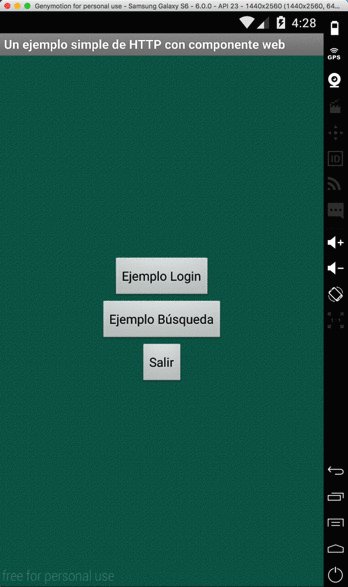
En Gallery os he dejado una aplicación en App
Inventor que pretende ser una prueba de cómo utilizar tanto el visor web como el componente web.
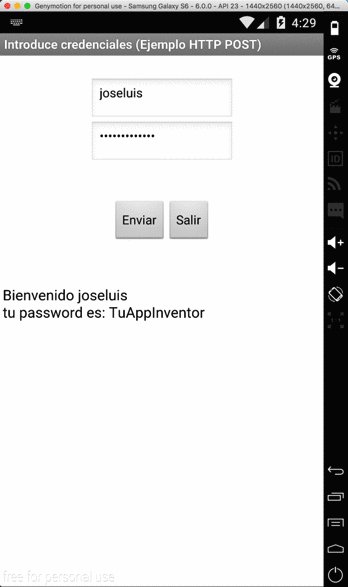
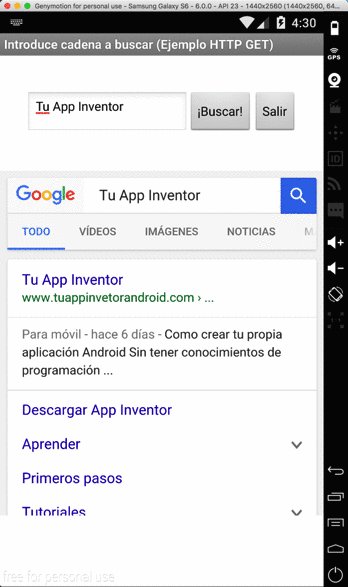
Dicha aplicación presenta un par de simples botones y permite al usuario que busque algo en Google(método GET de HTTP, implementado por un simple visor web) o que mande unos datos de autenticación a un servidor web(método POST de HTTP, implementado por el componente web).
Me parece interesante ilustrar cómo realizar el envío de datos con el componente web ya que son muchas las personas que no tienen muy claro el tema de los bloques, construir las cabeceras HTTP que tienen que poner para mandar datos al servidor y que este los procese, etc.

¡Pero no sólo tenemos estas posibilidades con el componente web!
Además podemos realizar aplicaciones que:
- Envíen/Reciban ficheros completos a un servidor
- Procesen JSON, XML
- Utilicen alguna API del algún tipo
- Soporten cookies, etc.
Un saludo y espero sea útil ;-)
Jose Luis Núñez
