Cloudinary+Firebase para hacer tu propia Nube con Makeroid

¡El equipo de desarrollo de Makeroid lo ha vuelto hacer! En la última release de la herramienta han incluido por fin el componente Cloudinary que nos permitirá poder gestionar de manera muy sencilla el almacenamiento de imágenes, vídeos, audios, etc. en un servidor de Internet.
¿Qué nos hará falta?
- Crear una cuenta en Cloudinary
- Base de datos en tiempo real en Firebase
- Makeroid
El problema
Notificaciones push con Firebase, OneSignal y Kodular

Las notificaciones push son aquellas que los clientes móviles reciben sin tener que abrir la aplicación. La tecnología en este caso permite que sea un servidor de internet el que inicie la comunicación con el celular o la tablet sin que el usuario tenga que establecerla a través del inicio manual de la propia app. Son muy útiles ya que permiten el intercambio de mensajes inmediato entre los creadores de la app y las personas que la tienen instalada informando de nuevas versiones, actualizaciones, productos nuevos o cualquier otro dato de interés para el usuario.
En este tutorial vamos a realizar una sencilla prueba de concepto de cómo podemos enviar notificaciones push a todos aquellos usuarios que tengan nuestra app instalada en sus dispositivos. Para conseguirlo utilizaremos Firebase, el servicio de OneSignal y el constructor de aplicaciones basado en MIT App Inventor de nombre Kodular(antes conocido como Makeroid).
Comenzando con Firebase
App Inventor sin conexión(offline) versión Ultimate

¿Has necesitado alguna vez trabajar con MIT App Inventor pero no tienes acceso a Internet? ¿Tu centro escolar o casa no tiene acceso a la red y quieres desarrollar apps?
Para esto Krupong ha desarrollado a partir de los fuentes de MIT App Inventor una versión de la herramienta que no necesita conexión a Internet y además podremos llevarla de manera cómoda en un
dispositivo externo(pendrive).
Antes que nada averiguar que versión de Windows tenemos
Crear un PDF con MIT App Inventor

En muchas aplicaciones puede ser útil el hecho de crear o generar un fichero PDF a partir de la interacción del usuario: generador de órdenes de trabajo, creación de informes a partir de un formulario, emisión de facturas, etc. El problema es que, por defecto, MIT App Inventor no es capaz de generar un fichero en este formato.
En este artículo os mostraré como podemos crear de una manera bastante sencilla un fichero PDF usando una API externa.
PDFCrowd
Mapas con Firebase en MIT App Inventor

¿Has tenido la necesidad de tener una app que guarde lugares y los muestre en un mapa con su correspondiente descripción? Pues este es el objetivo de nuestra app.
Veremos cómo guardar ubicaciones geográficas con el sensor GPS en una base de datos de tipo Firebase y mostrarlas en un mapa a través del componente Maps.
Ten en cuenta que esta app es una modificación de la app Ubicaciones que ya publique hace unas semanas en mi canal de Youtube.
En este caso, utilizaremos Firebase, un sistema de bases de datos adquirido por Google que nos permitirá en tiempo real controlar cualquier tipo de cambio en los valores almacenados. Es tan sencillo de utilizar en App Inventor como TinyDB con la ventaja de que nuestros datos serán accesibles desde cualquier dispositivo que esté conectado a Internet.
Creación del proyecto, componentes necesarios y pantallas
Almacenamiento de datos persistente con TinyDB: App MisNotas

Una de las principales cuestiones con las que nos encontramos cuando trabajamos con aplicaciones móviles es el almacenamiento de datos persistente.
En MIT App Inventor la plataforma nos ofrece los componentes Archivo, TinyBD, MiniWebBD, FusionTablesControl para poder guardar datos y que permanezcan aún cuando la aplicación deje de funcionar.
Uno de los más sencillos de implementar es TinyBD cuya filosofía pasa por asociar el dato que queremos guardar junto a una "etiqueta" de texto.
Esta misma etiqueta será la necesaria para recuperar el valor almacenado.
Para ilustrar el funcionamiento de este sistema de bases de datos sencillo, en el Curso de Aplicaciones Móviles Educativas con MIT App Inventor, hemos codificado una aplicación para almacenar notas.
Os dejo un enlace al vídeo para que, paso a paso, podáis reproducirla y crear vuestra propia aplicación.
Saludos y happy inventing!!!

Construye tu propio robot evita obstáculos con MIOIO App Inventor

Una de las características más importantes que define a MIT App Inventor como plataforma líder de desarrollo de aplicaciones móviles para Android es, además de su facilidad de uso y potencia, la posibilidad de poder conseguir el código fuente de la herramienta para verla, modificarla y ampliarla a tu gusto. La filosofía Open-Source detrás del proyecto beneficia los usuarios viendo constantemente la aparición y evolución de servidores alternativos que complementan al original: App Inventor Ultimate, AppyBuilder, Thunkable, Makeroid y el propio MIOIO App Inventor.
¿Qué es MIOIO App Inventor?
Optimizar una app: un caso práctico

Una de las cuestiones más comunes con las que nos enfrentamos cuando comenzamos a trabajar con App Inventor es desarrollar una aplicación multipantalla con muchas imágenes y ficheros de audio.
Por lo general, el programador novato tiene en la cabeza muchas ventanas, a veces innecesarias, con recursos gráficos y de audio que ocupan mucho espacio al no estar optimizados.
Hablamos casi siempre de aplicaciones que:
- Se detienen "sin motivo aparente"
- Devoran la memoria del dispositivo abriendo una pantalla tras otra sin cerrar la anterior
- No son capaces de generar el fichero APK por exceso de tamaño del proyecto
- Utilizan múltiples pantallas exactamente iguales que lo único que hacen es cambiar la imagen de fondo y poco más.
En este caso es donde nos situamos. Para ello os presento una aplicación desastrosa que nos mostrará los principales defectos anteriores... Por un lado contaremos con audios e imágenes de gran tamaño y por otro, iremos abriendo pantallas y reproduciendo audios sin cerrar las anteriores... En el siguiente enlace puedes descargar nuestra aplicación no optimizada con todos sus recursos para que comprendáis mejor lo que no se debe hacer:
¿Problemas? Al abrir las pantallas no vamos cerrando las que tenemos abiertas... nuestros recursos son pesados...todas las pantallas son iguales salvo el fondo y/o algún botón que la hace diferente..en definitiva que algún momento la app se podría romper dependiendo de la memoria del dispositivo o simplemente la plataforma no nos deja generar el APK porque supera el tamaño máximo permitido.
¿Cuándo es necesario realmente una pantalla diferente?
Lo primero que tenemos que tener claro es que nos estamos refiriendo al componente Screen.
Debemos hacernos esta pregunta principalmente porque "a nivel interno" el abrir una nueva pantalla consumirá recursos de memoria principalmente en el dispositivo y el tener varias abiertas a la vez sin cerrarlas puede revertir en un consumo de memoria excesivo por la carga de recursos.
Aunque nuestra app tenga pantallas con apariencias diferentes, éstas algunas veces son ligeras variaciones unas de otras lo que nos debería llevar a plantearnos que quizás haciendo uso de la misma Screen y disposiciones que se muestran/ocultan y/o cambiando el fondo de una pantalla bajo determinadas circunstancias podemos obtener el mismo resultado y no tenemos porqué crear un nuevo componente Screen.
Notificaciones con App Inventor y Firebase

Muchos usuarios de MIT App Inventor necesitan enviar notificaciones push a sus aplicaciones para que el usuario reciba una actualización o cambio en sus datos. Desafortudamente, este tipo de
notificaciones constituye una línea de trabajo que aún no está completada pero mientras tanto podemos utilizar notificaciones instantáneas usando el sistema de bases de datos Firebase.
En este artículo os vamos a mostrar cómo usarlo creando una aplicación que envíe una notificación a otra que la reciba. Para ello, diseño aparte, nos hemos centrado en el uso de la herramienta y
los principales bloques que nos hacen falta.
Enviar notificación con Firebase
Monitor de pulsaciones del corazón con Arduino/Genuino 101

En la actualidad el número de dispositivos disponibles en Internet ha superado al número de personas conectadas. La infraestructura que soporta la comunicación entre todos estos dispositivos es también conocida como el Internet de las Cosas(Internet of Things, IoT).
La necesidad de crear apps que puedan manejar el IoT ha contribuido al desarrollo de una extensión de MIT App Inventor que proporcione una manera sencilla de conectar los dispositivos.
Este tutorial os enseñará como utilizar la placa Arduino/Genuino 101 para leer datos desde un sensor de pulsaciones de corazón(Heart Rate Monitor) utilizando el componente Bluetooth Low Energy(BLE). Si no tienes el sensor original podéis emularlo utilizando un potenciómetro u otro sensor analógico.
Requerimientos
Efecto Swipe(deslizar el dedo) en App Inventor

El efecto Swipe o "deslizar el dedo" es un efecto bastante común en numerosas aplicaciones móviles.
Recientemente, una alumna del curso de aplicaciones móviles con App Inventor me pregunto cómo podía realizarse y me pareció una consulta muy interesante para realizar una pequeña app de ejemplo.
Lo más sencillo si tenemos una lista de imágenes que queremos mostrar es colocarlas todas con nombres correlativos, esto es: 1, 2, 3 , ...etc. sin olvidarnos por supuesto de su extensión correspondiente ya sea ".png" o ",jpg". En esta prueba de concepto las imágenes son simples números pero vosotros podéis cambiarlas por las que deseéis teniendo en cuenta simplemente el nombre para adecuarla a vuestra app.
Las imágenes las cargaremos sobre un componente de tipo Canvas(Lienzo) y serán desplazadas conforme al movimiento del dedo del usuario. Utilizando dicho lienzo controlaremos el evento Lanzado así como la dirección del dedo del usuario.
Teniendo en cuenta que el dedo lo puede desplazar ligeramente hacia arriba o hacia abajo por eso utilizamos la función valor absoluto y en función de ella incrementaremos o decrementaremos la posición actual del índice sobre la lista que muestra las imágenes. Simplemente como consideración a lo anterior es que tenemos que tener en cuenta que llegados al índice 0 o al índice que tiene el número de imágenes + 1 tendremos literalmente que "dar la vuelta".
Y como dice un amigo al que tengo mucho aprecio, "compartir es vivir", así que os dejo el enlace a la app original para que la descarguéis, probéis y personalicéis como queráis:
Happy inventing!

PD: Para hacer funcionar la app en vuestro entorno de App Inventor aseguraos que este está configurado en idioma español ;-)
Responsive Design en App Inventor (I). Botones que se adaptan

Uno de los principales inconvenientes con los que nos enfrentamos cuando realizamos una aplicación es que esta se vea bien en distintos dispositivos con distintas dimensiones de pantallas, densidades de píxeles, etc.
El diseño adaptable o responsive design es un concepto que en el mundo web lleva ya triunfando varios años y es algo también deseable en cuanto hablamos de aplicaciones móviles.
En el Curso de Desarrollo de aplicaciones con App Inventor surgió una consulta de
un estudiante que deseaba conseguir este efecto. Me pareció muy interesante y necesaria por lo que me gustaría compartir una posible solución con todos vosotros.
Independientemente de que estéis desarrollando una app de productividad o un videojuego es muy probable que queráis distribuirla y enfrentaros por tanto a la cuestión de qué dimensiones
poner en cada elemento y cómo mostrarlos...
En la siguiente aplicación, que NO hace nada más que mostrar unos botones, pretendo ilustrar lo que sería la adaptación a la pantalla de estos componentes que deseo que mantengan sus
proporciones.
La idea reside en mantener la relación de aspecto (ancho x alto) utilizando para ello unas simples cuentas matemáticas.
Calculos matemáticos
Extensiones para App Inventor

App Inventor proporciona a los desarrolladores la capacidad de extenderlo tanto como se quiera. Se puede hacer desarrollando nuevos componentes o extensiones utilizando el lenguaje de programación JAVA.
El hecho de desarrollar nuevos componentes implica montarte tu propio servidor de App Inventor por lo que la distribución de esos componentes posteriormente en Internet es complicada a menos que finalmente se incluya en el núcleo del software principal o el desarrollador mantenga una "versión privada" de App Inventor. Sin embargo, desde hace poco, como proyecto para desarrolladores se ha abierto una parte de App Inventor, experimental y no incluida en el sitio web principal, donde la gente puede empezar a utilizar sus propias "extensiones" y probarlas sin necesidad de montar tu propio servidor. El sitio web donde es:
Y podemos encontrar un conjunto de ellas en:
Información importante
El componente web en App Inventor

Las páginas webs utilizan para comunicarse con nuestros navegadores el protocolo HTTP ó HTTPS.
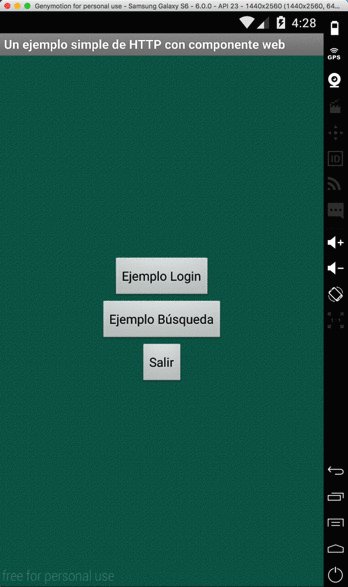
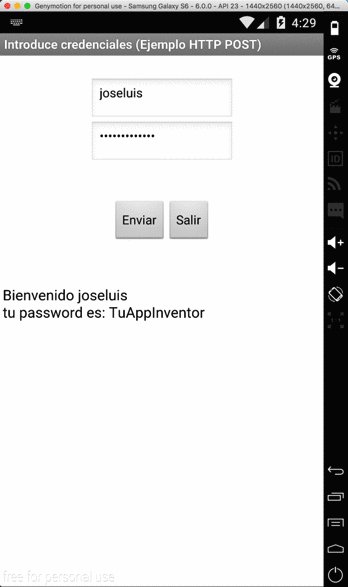
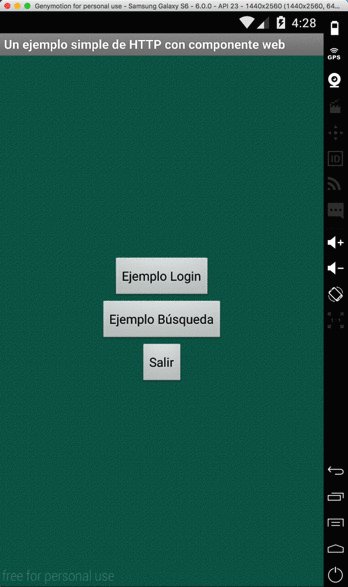
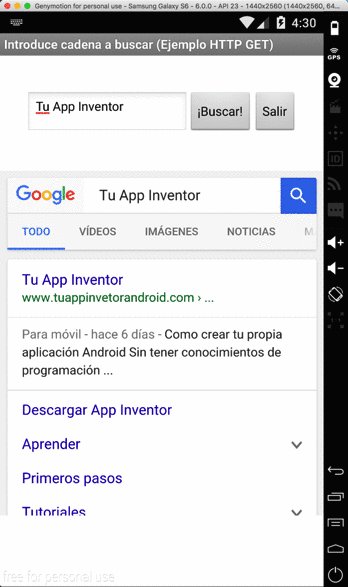
En nuestra app nos puede interesar en determinadas circunstancias usar HTTP para enviar/recibir datos a/desde un servidor web. Para conseguir esto con App Inventor podemos utilizar el visor web si sólo queremos obtener una página web, por ejemplo, el resultado de una búsqueda, o el componente Web si queremos, por ejemplo, enviar los datos de un formulario de acceso a un sitio web(login).
En Gallery os he dejado una aplicación en App
Inventor que pretende ser una prueba de cómo utilizar tanto el visor web como el componente web.
Dicha aplicación presenta un par de simples botones y permite al usuario que busque algo en Google(método GET de HTTP, implementado por un simple visor web) o que mande unos datos de autenticación a un servidor web(método POST de HTTP, implementado por el componente web).
Me parece interesante ilustrar cómo realizar el envío de datos con el componente web ya que son muchas las personas que no tienen muy claro el tema de los bloques, construir las cabeceras HTTP que tienen que poner para mandar datos al servidor y que este los procese, etc.

¡Pero no sólo tenemos estas posibilidades con el componente web!
Además podemos realizar aplicaciones que:
- Envíen/Reciban ficheros completos a un servidor
- Procesen JSON, XML
- Utilicen alguna API del algún tipo
- Soporten cookies, etc.
Un saludo y espero sea útil ;-)
Jose Luis Núñez
WhatsAppInventor ¡App Inventor con Firebase!

Con esta aplicación vamos a crear una prueba de concepto de cómo realizar una aplicación de mensajería utilizando el nuevo componente experimental Firebase.
Como podéis ver en la imagen que os adjunto creamos una app multipantalla que muestra una interfaz en la que podemos:
- Crear usuarios y almacenarlos en Firebase
- Consultar los usuarios creados previamente en la base de datos
- Chatear entre los distintos usuarios
Podéis probar el envío y la recepción de mensajes desde el mismo dispositivo utilizando un desplegable que permite seleccionar el usuario...recordad que es una prueba de concepto... o bien desde dispositivos distintos (podemos usar incluso un dispositivo real y el emulador Genymotion si carecemos de otro terminal).

Genymotion
Introducción
El emulador Android integrado con App Inventor no se caracteriza precisamente por su rapidez. Además, a raíz de las últimas versiones es necesario también actualizar la aplicación MIT AI2 Companion con lo que más de un usuario puede desesperarse al utilizarlo.
Genymotion es un software comercial que nos permite utilizar una gran variedad de dispositivos a través de la emulación. En este artículo veremos cómo podemos utilizarlo junto con App Inventor siguiendo una serie de sencillos pasos:
¡App Inventor ha lanzado una nueva release(nb147) !

El pasado 18 de febrero el equipo de desarrollo del MIT ha lanzado una nueva versión de la plataforma(nb147) que mejora ciertos aspectos de la misma:
- Añade un par de componentes nuevos: giroscopio y Firebase(experimental)
- Añade nuevas funcionalidades al componente reloj para trabajar con "cálculos" de tiempos.
- Mejora ciertos aspectos de la interfaz gráfica, documentación y uso de la Galería.
- La propiedad de utilizar la cámara frontal se ha eliminado
- El evento de cambio en la ubicación del sensor del mismo nombre ahora no se dispara si la localización es invalida
- Añadido un procedimiento nuevo para ocultar el teclado en el componente Screen también presentes en las cajas de texto.
Es fundamental que actualicéis vuestra aplicación MIT AI2 Companion ya sea en vuestro dispositivo móvil o en el emulador para poder trabajar con las características nuevas.
Toda la información sobre esta nueva release haciendo clic en este enlace.
Jose Luis Núñez
@twajoseluis
PANTALLAS QUE SOLO SE VEN UNA VEZ
Como hacer que un texto o cualquier otra cosa solo nos aparezca la primera vez que iniciamos la App.
Hay veces que queremos que nos aparezca algo en nuestra App, pero solo la primera vez que inicia esta.
¿Como podemos hacerlo con App Inventor 2?
Pues necesitamos tinyDb.
En este ejemplo haremos que la primera vez que inicie nuestra App aparezca un texto, pero después las siguientes veces ya no veremos ese texto.
Plantilla Aplicación Android creada con App inentor
Veamos como hacer una aplicación personalizada con App Inventor 2
En este ejemplo voy a crear una pequeña App para los resultados de loterías.
Abrir Google Play con App Inventor
Veamos como abrir Google Play desde App Inventor 2 con ActivityStater
Componentes necesarios
Convertir o transformar proyectos creados con App Inventor 1 a App Inventor 2.
Veamos como convertir nuestros proyectos creados con App inventor 1 a App Inventor 2.
Han creado un programa con el cual solo tendremos que seleccionar nuestro proyecto y pasará de ser .zip a .aia.
Ejemplo Menú con TinyWebDB
Crearemos un Menú web con para poder modificarlo según nos convenga.
- Componentes necesarios.
- Bloques necesarios
- Como crear entidades en App Engine.
Nueva opción de Carga del componente Notifier de App Inventor 2

Ejemplo de como utilizar la nueva opción del componente Notifier de App Inventor 2.
Con esta nueva opción podemos lanzar un cuadro de carga, lo cual podemos utilizar para mostrarlo por ejemplo mientras cargamos datos o imágenes.
En este ejemplo le he puesto un reloj de tres segundos el cual se activa al iniciar la screen y desactiva el dialogo al pasar esos tres segundos.
Haciendo cálculos con App Inventor 2

En esta imagen del editor de bloques de App inventor 2, vemos un ejemplo de como sumar dos números los cuales agregamos en dos textboxes, la suma de ellos se mostrará en otro textbox.
En el ejemplo comprobaremos si uno de los dos textboxes están en blanco, si es así en el resultado se mostrará en número que haya escrito en el textbox que no esté en blanco. Si los dos están en blanco, el resultado será cero.
He utilizado un reloj, para que el resultado se haga instantáneo.
Trucos para programar con App Inventor
Ayuda para actualizar los cambios que vamos haciendo en nuestro proyecto con App Inventor
Como sabréis, cuando hacemos algún cambio en la pantalla de diseño de App Inventor, se nos actualizan los cambios en el emulador, pero de lo contrario en el editor de bloques no es asi.
Con este simple truco vamos a ver como actualizar los cambios realizados en el editor de bloques.
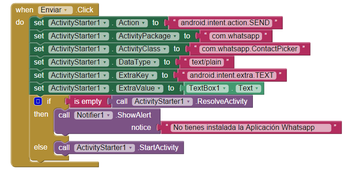
Enviar mensaje vía Whatsap con App Inventor 2
En este pequeño tutorial de App inventor 2 se explica como enviar un mensaje vía Whatsapp. Para ello tendremos que tener instalada la aplicación, " Y quien no la tiene???".
Pantalla temporizada
Pasar de Screen1 a Screen2 con un temporizador.
Como hacer con App inventor 2 una pantalla de inicio con temporizador y cuando pase el tiempo asignado vaya a la pantalla 2.
Como Actualizar nuestra App creada con AppInventor
Pasos a seguir para actualizar una App que ya tenemos subida a Google Play

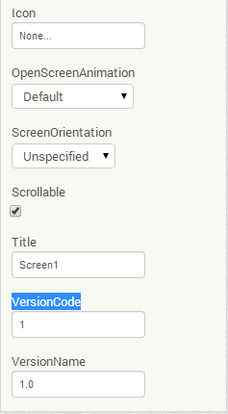
Lo primero que tenemos que hacer es sustituir la "VersionCode" y "VersionName".
Para hacer esto, abrimos Appinventor y nuestro proyecto, ( Osea el de la App que queremos actualizar).
En la Screen 1, en la paleta de Propiedades ó "Properties" abajo del todo tendremos justo del Title, estas dos opciones ( VersionCode y VersionName) la primera tendrá como número un "1" y la segunda un "1.0".
Pues bien, sustituiremos VersionCode por un "2" y Version Name por el número que queramos por ejemplo: 1.1 ó 2.0 ó 1.1.1 como mas nos guste, pero teniendo en cuenta que una vez actualizada no podremos volver a repetir la versión.
Bien, una vez echo esto. Descargamos el Apk.
Como Hacer una App Android adaptada a diferentes dispositivos
Como ajustar nuestra App creada con App Inventor para distintas Pantallas
Muchos de vosotros os preguntáis como adaptar las imágenes, botones etc, para que queden bien en distintos dispositivos con distintas pantallas, y otros que empezáis no sabéis que al terminar la app en algunos móviles se verá fatal.
La mejor solución es hacerlo por " Porcentajes".
Osea conociendo el ancho y largo de la pantalla adaptar los componentes por tanto por ciento.
Para ello os dejo un ejemplo.
Tutorial Componente Sharing de App Inventor 2
Como compartir imágenes y texto con el componente Sharing de App Inventor 2
Veamos un pequeño ejemplo de como podemos compartir archivos con el nuevo componente "Sharing" agregado a App Inventor en su última actualización.
Gato que maúlla con App Inventor 2
Tutorial de Aplicación de un gato que maulla, realizado con App Inventor 2
Esta es una versión parecida a la del MIT. Es para los que empiezan a utilizar App Inventor.
- Bueno empezaremos descargando los archivos necesarios.
Funcionamiento del Bloque "Round" de App inventor
Como redondear números con App inventor
Para redondear números con App Inventor, solo necesitamos un bloque que esta situado en la sección de Maths de nuestro editor de bloques. Este bloque se llama "Round" que en español es redondear.
Como hacer un Menú para pantalla de inicio
Ejemplo de Menú Otoñal creado con App Inventor 2
Hola de nuevo, esta vez os dejo un menú con colorido Otoñal, para la pantalla principal de nuestra Aplicación android.
Claro está que es personalizable totalmente.
Simplemente se cambia el fondo, y colorido de los botones y listo.
Para crear este menú he utilizado cinco botones simplemente y una Screen.
Al pulsar los botones estos crecen un poco y al soltarlos buelven a su medida inicial.
Además esta adaptado para todo tipo de pantallas.
Aplicación de preguntas tipo test con App Inventor 2 Segunda Parte
Segunda parte del tutorial para crear una App Android con App Inventor 2 de preguntas y respuestas.
En esta segunda parte del tutorial vamos a ver como hacer para que al marcar las respuestas se vayan agregando a una lista de respuestas.
Aprenderemos a comprobar si no hay ninguna respuesta marcada y si es asi no avanzar en las preguntas. Y de lo contrario avanzar y desmarcar la respuesta marcada.
Aplicación de preguntas tipo test con App inventor 2 Primera parte
Como crear una aplicación de preguntas y respuestas con App Inventor 2
Si estás pensando en crear una aplicación de preguntas y respuestas para android este tutorial te puede ser útil.
Vamos a ver como crear preguntas con tres respuestas diferentes para cada pregunta.
Componente ListView App Inventor
Veamos como crear una lista con un Listview con App Inventor 2
Bien, vamos a aprender a crear una lista en este nuevo componente agregado por el MIT, a AppInventor 2.
Antes ya teníamos el Componente ListPIcker, pero este nos aparecía en una ventana aparte, ahora listview podemos utilizarlo en la misma pantalla en la que estemos trabajando.
Componente Spinner
Como utilizar el nuevo componente Spinner en App Inventor 2
El MIT ha agregado un nuevo componente a AppInventor 2.
Este lo podemos encontrar en Palette-User interface.
Este componente nos permite crear una lista y seleccionar uno de ellos para usarlo a nuestra necesidad.
Veamos como usarlo.
Sustituir imagen de botón al pulsarlo.
Vamos a ver como podemos sustituir la imagen de un botón al pulsarlo y que cuando se vuelva a pulsar vuelva a tener la imagen de inicio.
Por una petición de un seguidor de mis vídeos, he creado este ejemplo simple.
Este ejemplo es para novatos en App Inventor.
Crear un chat con App Inventor
Como agregar un chat a nuestra aplicación creada con App Inventor
En App Inventor hay que buscarse muchas veces la vida o ingeniarselas con otras aplicaciones que haya en la web.
En esta ocasión voy ha explicar como agregar un chat que lo podremos personalizar a nuestro gusto.
Usaremos un sistema de chat en versión móvil muy bueno llamado ChatWing.
Procedimientos en AppInventor
Vamos a aprender que son los procedimientos y para que sirven, y como programarlos en Appinventor.
Funcionamiento del bloque text de AppInventor MIT 2
Ejemplo de utilización del bloque text de AppInventor MIT 2
Empezando a crear aplicaciones Android con AppInventor MIT2
Vamos a ver como empezar y como abrir el emulador de AppInventor MIT2
Para los que ya han utilizado AppInventor 1, supongo que estarán acostumbrados aunque quizás se encuentren con el problema de que no les abre el emulador.
En el siguiente vídeo veremos como solucionarlo.
TinyDB MIT AppInventor 2
Como guardar y recuperar datos de una base de datos en AppInventor 2 y de una Screen a otra
En este tutorial de App Inventor vamos a ver como guardar un texto introducido en un textbox en un tag y luego recuperarlo en la misma Screen ( pantalla ) o en otra pantalla.
TuAppInventor os desea Feliz Navidad
Código de Aplicación android creada con AppInventor
Tutorial de ejemplo de App Android de felicitación de navidad
Aplicación simple de Notas con App Inventor y Jquery Mobil
Vamos a ver como hacer una pequeña applicación android de notas con App Inventor
Este tutorial esta echa con la versión mejorada que tenemos nosotros y la cual podéis conseguir por una pequeña donación.
Tutorial juego de naves Android creado con App inventor Segunda Parte
Esta es la segunda parte del tutorial para crear un juego de naves espaciales con App inventor.
En esta parte vamos a ponerle sonido al disparo de la nave y contador de meteoritos destruidos.
Tutorial App Inventor: como crear un juego de naves. "Parte 1"
Vamos a ver como podemos hacer un pequeño juego de naves espaciales con App Inventor
En este tutorial vamos a ver como darle movimiento a sprites y hacer disparar una nave espacial con la cual destruiremos meteoritos.
Abrir web pulsando un botón en App Inventor
Slideshow con App Inventor
Veamos como crear una presentación de imágenes con App Inventor.

Como hacer aparecer un sprite en un un canvas durante un tiempo al pasar el dedo por la pantalla.
En este ejemplo vamos a trabajar con el componente canvas, sprites, y reloj.
- Crear proyecto nuevo.
- Agregar un canvas y ponerlo a pantalla completa y la pantalla sin scroll.
- Agregar un sprite y ponerlo no visible.
- Agregar un reloj y ponerlo inabilitado.
- Abrimos el editor de bloques y creamos los bloques de la siguiente imagen.